Difference between revisions of "Template:ImageBook"
Jump to navigation
Jump to search

















| Line 6: | Line 6: | ||
--><div class="mw-collapsible mw-collapsed mw-customtoggle-bookPage1 mw-customtoggle-bookPage2" id="mw-customcollapsible-bookPage2" style="position: absolute; top: 490px; left: 98px;">[[File:Bookmark_left.png|link=]]</div><!-- | --><div class="mw-collapsible mw-collapsed mw-customtoggle-bookPage1 mw-customtoggle-bookPage2" id="mw-customcollapsible-bookPage2" style="position: absolute; top: 490px; left: 98px;">[[File:Bookmark_left.png|link=]]</div><!-- | ||
-->{{#if:{{{3|}}}|<div class="mw-collapsible mw-collapsed mw-customtoggle-bookPage2 mw-customtoggle-bookPage3" id="mw-customcollapsible-bookPage2" style="position: absolute; top: 490px; left: 860px;">[[File:Bookmark_right.png|link=]]</div><!-- | -->{{#if:{{{3|}}}|<div class="mw-collapsible mw-collapsed mw-customtoggle-bookPage2 mw-customtoggle-bookPage3" id="mw-customcollapsible-bookPage2" style="position: absolute; top: 490px; left: 860px;">[[File:Bookmark_right.png|link=]]</div><!-- | ||
--><div class="mw-collapsible mw-collapsed" id="mw-customcollapsible-bookPage3" style="position: absolute; top: 0px; left: 0px;">[[File:{{{3 | --><div class="mw-collapsible mw-collapsed" id="mw-customcollapsible-bookPage3" style="position: absolute; top: 0px; left: 0px;">[[File:{{{3}}}|link=]]</div><!-- | ||
--><div class="mw-collapsible mw-collapsed mw-customtoggle-bookPage2 mw-customtoggle-bookPage3" id="mw-customcollapsible-bookPage3" style="position: absolute; top: 490px; left: 98px;">[[File:Bookmark_left.png|link=]]</div>|</div>}}<!-- | --><div class="mw-collapsible mw-collapsed mw-customtoggle-bookPage2 mw-customtoggle-bookPage3" id="mw-customcollapsible-bookPage3" style="position: absolute; top: 490px; left: 98px;">[[File:Bookmark_left.png|link=]]</div>|</div>}}<!-- | ||
-->{{#if:{{{4|}}}|<div class="mw-collapsible mw-collapsed mw-customtoggle-bookPage3 mw-customtoggle-bookPage4" id="mw-customcollapsible-bookPage3" style="position: absolute; top: 490px; left: 860px;">[[File:Bookmark_right.png|link=]]</div><!-- | -->{{#if:{{{4|}}}|<div class="mw-collapsible mw-collapsed mw-customtoggle-bookPage3 mw-customtoggle-bookPage4" id="mw-customcollapsible-bookPage3" style="position: absolute; top: 490px; left: 860px;">[[File:Bookmark_right.png|link=]]</div><!-- | ||
--><div class="mw-collapsible mw-collapsed" id="mw-customcollapsible-bookPage4" style="position: absolute; top: 0px; left: 0px;">[[File:{{{4 | --><div class="mw-collapsible mw-collapsed" id="mw-customcollapsible-bookPage4" style="position: absolute; top: 0px; left: 0px;">[[File:{{{4}}}|link=]]</div><!-- | ||
--><div class="mw-collapsible mw-collapsed mw-customtoggle-bookPage3 mw-customtoggle-bookPage4" id="mw-customcollapsible-bookPage4" style="position: absolute; top: 490px; left: 98px;">[[File:Bookmark_left.png|link=]]</div>|</div>}}<!-- | --><div class="mw-collapsible mw-collapsed mw-customtoggle-bookPage3 mw-customtoggle-bookPage4" id="mw-customcollapsible-bookPage4" style="position: absolute; top: 490px; left: 98px;">[[File:Bookmark_left.png|link=]]</div>|</div>}}<!-- | ||
-->{{#if:{{{5|}}}|<div class="mw-collapsible mw-collapsed mw-customtoggle-bookPage4 mw-customtoggle-bookPage5" id="mw-customcollapsible-bookPage4" style="position: absolute; top: 490px; left: 860px;">[[File:Bookmark_right.png|link=]]</div><!-- | -->{{#if:{{{5|}}}|<div class="mw-collapsible mw-collapsed mw-customtoggle-bookPage4 mw-customtoggle-bookPage5" id="mw-customcollapsible-bookPage4" style="position: absolute; top: 490px; left: 860px;">[[File:Bookmark_right.png|link=]]</div><!-- | ||
--><div class="mw-collapsible mw-collapsed" id="mw-customcollapsible-bookPage5" style="position: absolute; top: 0px; left: 0px;">[[File:{{{5}}}|link=]]</div><!-- | --><div class="mw-collapsible mw-collapsed" id="mw-customcollapsible-bookPage5" style="position: absolute; top: 0px; left: 0px;">[[File:{{{5}}}|link=]]</div><!-- | ||
--><div class="mw-collapsible mw-collapsed mw-customtoggle-bookPage4 mw-customtoggle-bookPage5" id="mw-customcollapsible-bookPage5" style="position: absolute; top: 490px; left: 98px;">[[File:Bookmark_left.png|link=]]</div> | --><div class="mw-collapsible mw-collapsed mw-customtoggle-bookPage4 mw-customtoggle-bookPage5" id="mw-customcollapsible-bookPage5" style="position: absolute; top: 490px; left: 98px;">[[File:Bookmark_left.png|link=]]</div></div>|</div>}}<!-- | ||
-->|{{tl|ImageBook}} is missing Images.}}|{{tl|ImageBook}} is missing Images.}}</includeonly><noinclude>{{doc | -->|{{tl|ImageBook}} is missing Images.}}|{{tl|ImageBook}} is missing Images.}}</includeonly><noinclude>{{doc}}[[Category:Templates]]</noinclude> | ||
Revision as of 19:52, 20 October 2022
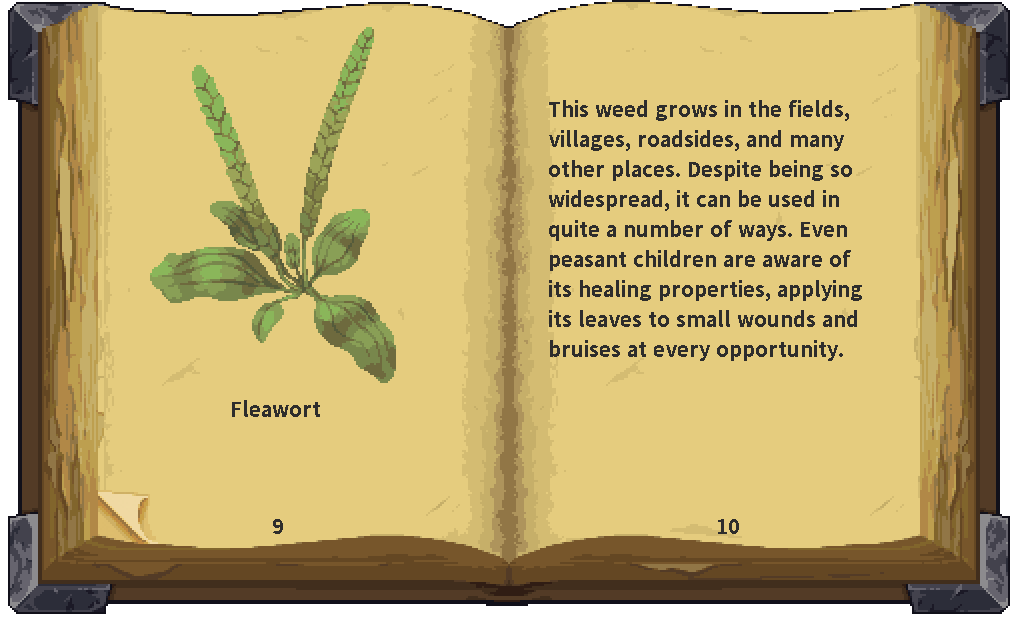
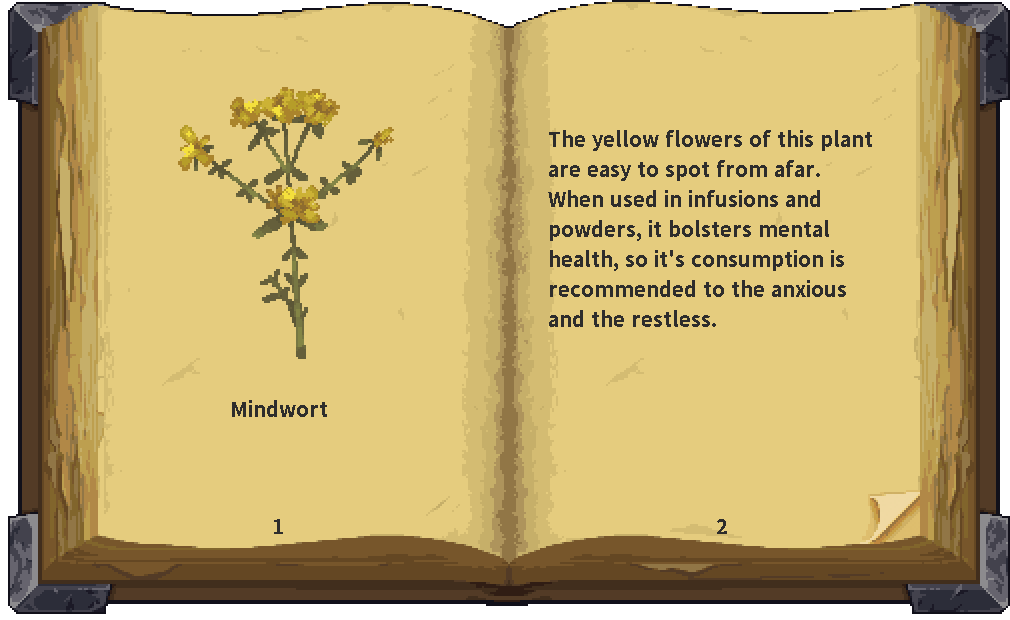
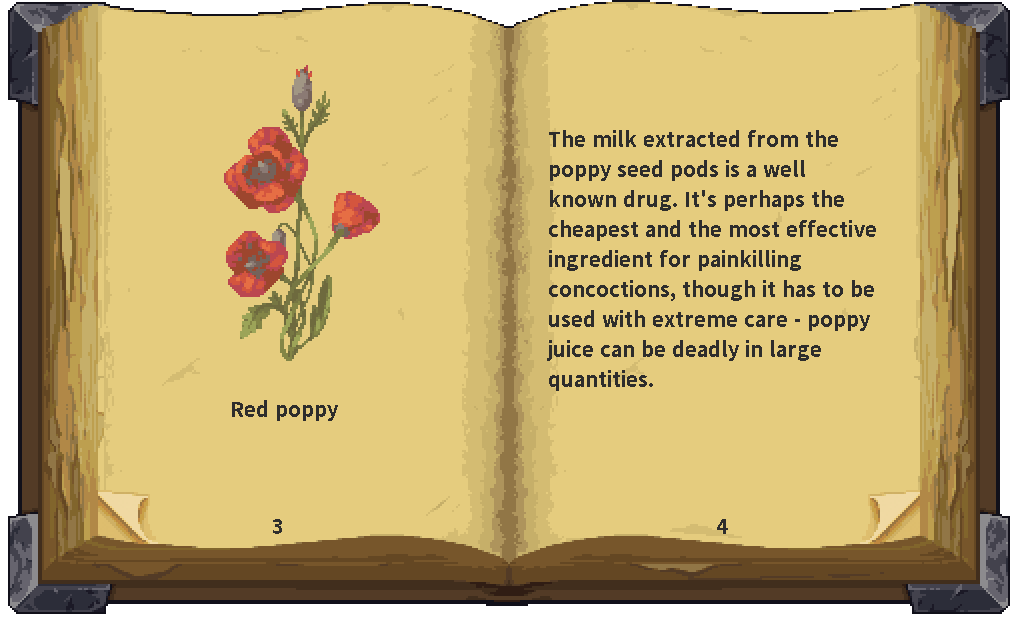
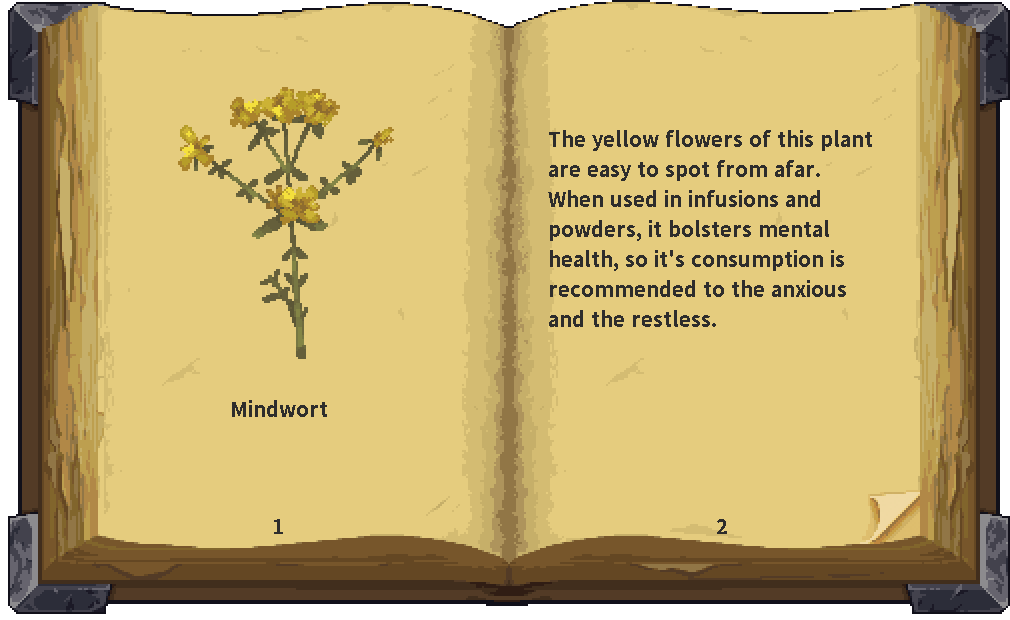
This template can be used to create interactive books from book images.
- All pages of the book should be saved as separate images.
- For now template only supports Images with 1010x620 resolution.
- All Images must have the same size, otherwise you may notice the book "move" when you flip a page.
- You need a minimum of 2 images.
- Currently supports up to 5 images.
Syntax:
{{ImageBook<!--
-->|filename1.png<!--
-->|filename2.png<!--
-->|filename3.png<!--
-->|filename4.png<!--
-->|filename5.png}}
Examples:
{{ImageBook<!--
-->|Old Remedy Book 1-2.png<!--
-->|Old Remedy Book 3-4.png<!--
-->|Old Remedy Book 5-6.png<!--
-->|Old Remedy Book 7-8.png<!--
-->|Old Remedy Book 9-10.png}}













Two images are minimum:
{{ImageBook<!--
-->|Old Remedy Book 1-2.png<!--
-->|Old Remedy Book 3-4.png}}




Not entering at least two images will produce error:
{{ImageBook<!--
-->|Old Remedy Book 1-2.png}}
{{ImageBook}} is missing Images.